โปรแกรม microBlock IDE เวอร์ชั่น 2.1.0 ออกอัพเดทใหม่ เพิ่มหน้า Dashboard ทำให้แสดงผลข้อมูลแบบข้อความ หลอดไฟ เกจ กราฟ และ Log ได้ ในบทความนี้จะมาแนะนำการใช้ Dashboard แสดงผลค่าต่าง ๆ จากบอร์ด KidBright / OpenKB / IPST-WiFi
การส่งข้อมูลขึ้นหน้า Dashboard
ข้อมูลจากบอร์ด KidBright32 / OpenKB / IPST-WiFi จะส่งผ่านสาย USB เข้ามาที่เครื่องคอมพิวเตอร์และเข้าไปที่หน้า Dashboard จากนั้นหน้า Dashboard จึงแสดงผลข้อมูลที่ได้รับ ดังนั้น ณ ปัจจุบัน microBlock IDE จะส่งข้อมูลมาแสดงผลบนหน้า Dashboard ได้ต่อเมื่อเชื่อมต่อบอร์ดเข้ากับเครื่องคอมพิวเตอร์ผ่านสาย USB เท่านั้น
การส่งข้อมูลขึ้นไปยัง Dashboard ทำได้โดยใช้บล็อก send … to dashboard ซึ่งอยู่ในหมวดหมู่ Advanced ของทุกบอร์ด

บล็อก send … to dashboard มีพารามิเตอร์ 2 ตัว คือ
- ข้อมูลที่ต้องการส่ง (Data) เป็นตัวเลข หรือตัวอักษร ที่ต้องการส่งขึ้นไปแสดงผลบนหน้า Dashboard
- ชื่อข้อมูล (Source) เป็นชื่อของข้อมูลนั้น ๆ ควรตั้งให้สื่อความหมาย เช่น ข้อมูลความเข้มของแสง ควรตั้ง light หรือ light_level ชื่อข้อมูลที่ตั้งไม่ควรมีเว้นวรรค ไม่ควรใช้ข้อความภาษาไทย

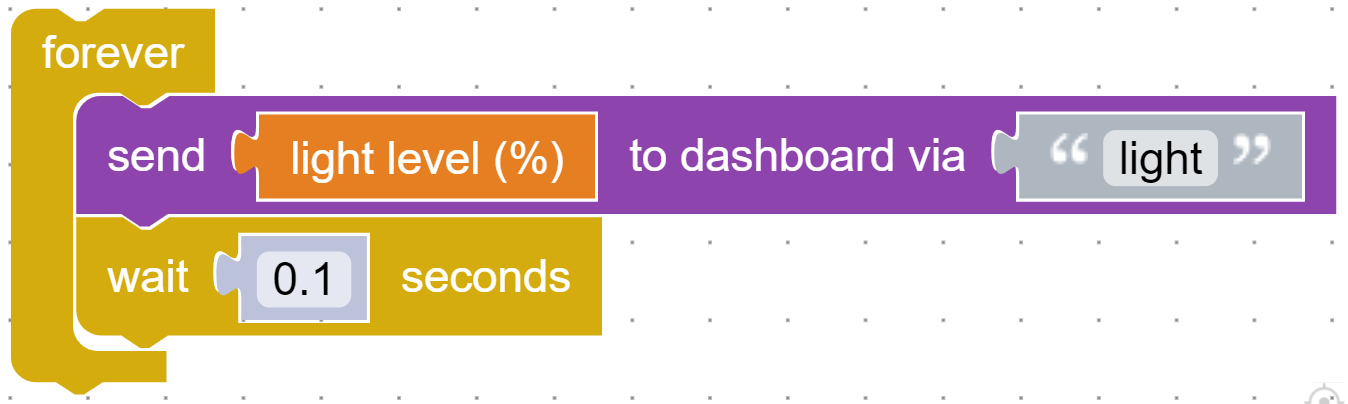
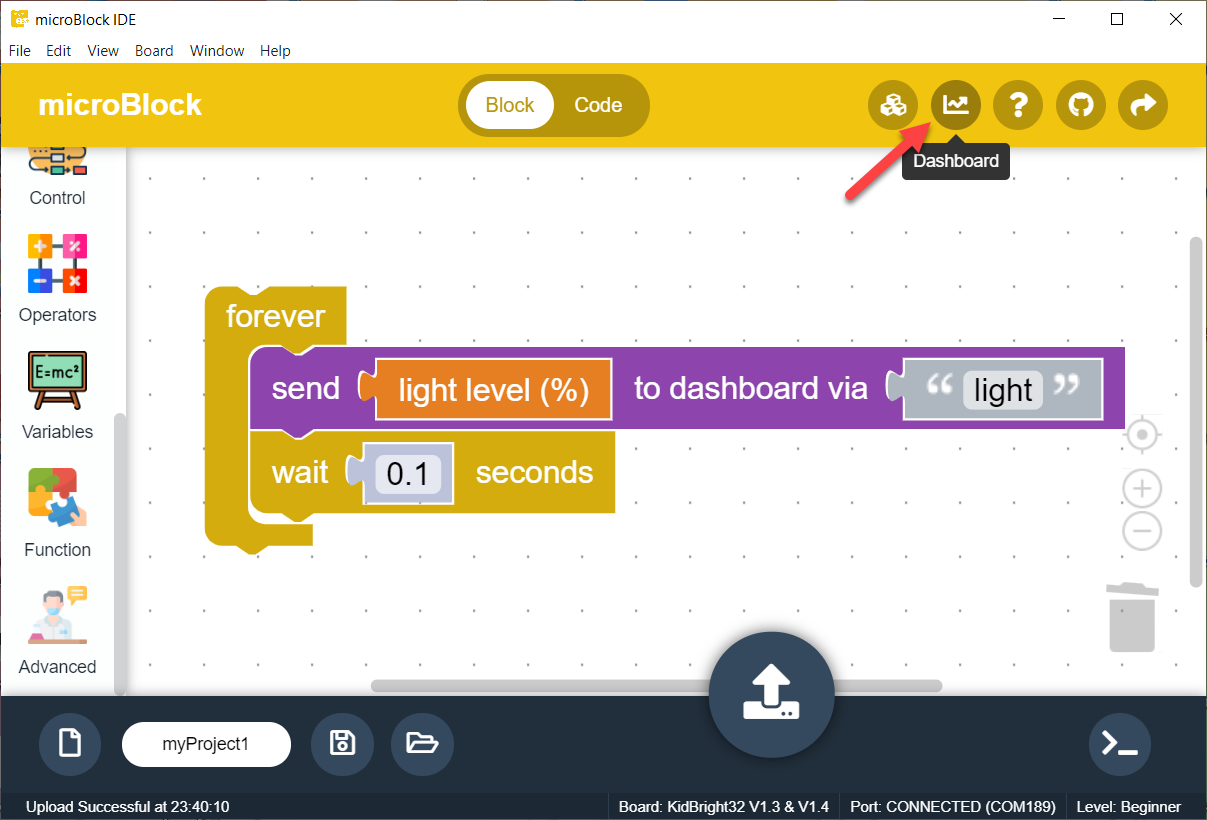
บทความนี้ใช้บอร์ด KidBright32 V1.3 ส่งค่าจากเซ็นเซอร์วัดความเข้มของแสงบนบอร์ดไปแสดงบน Dashboard ด้วยชื่อข้อมูล (Source) light อัพเดทค่าทุก ๆ 0.1 วินาที เขียนโปรแกรมได้ดังนี้

อัพโหลดโปรแกรมลงบอร์ด จากนั้นเปิด Terminal ขึ้นมา ค่าความเข้มแสงที่วัดได้จะแสดงผลในรูปแบบ <Source>=<Data> ดังรูป

การจัดการ Dashboard
การใช้งาน Dashboard เบื้องต้น
เปิด Dashboard ขึ้นมา โดยกดปุ่ม Dashboard

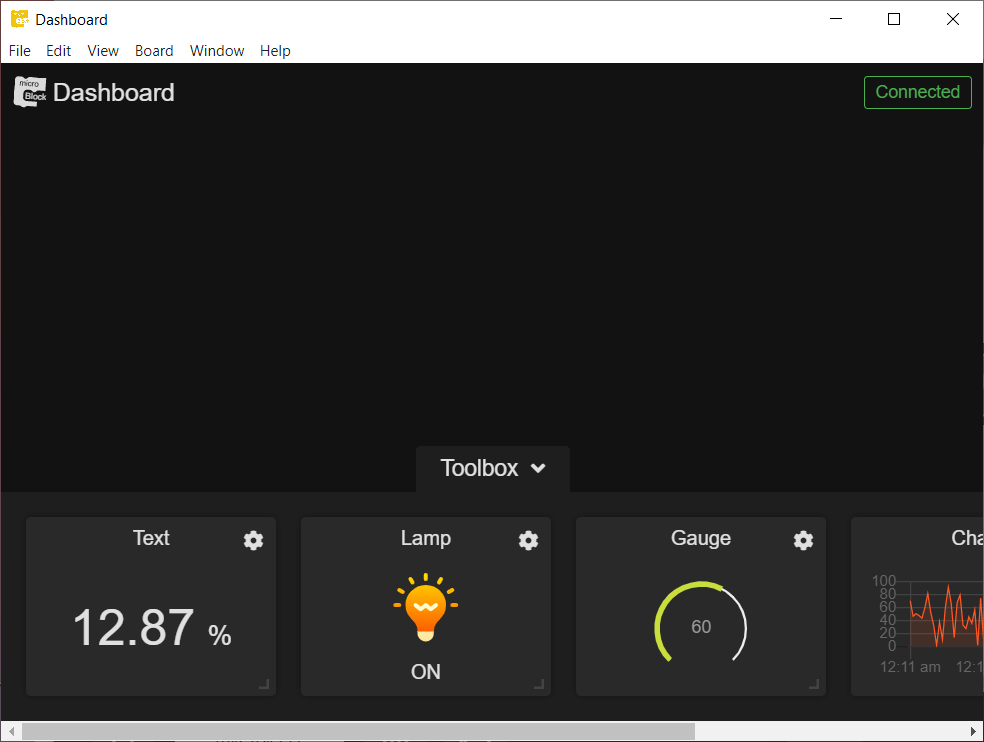
หน้า Dashboard จะแสดงขึ้นมา (ดังรูป)

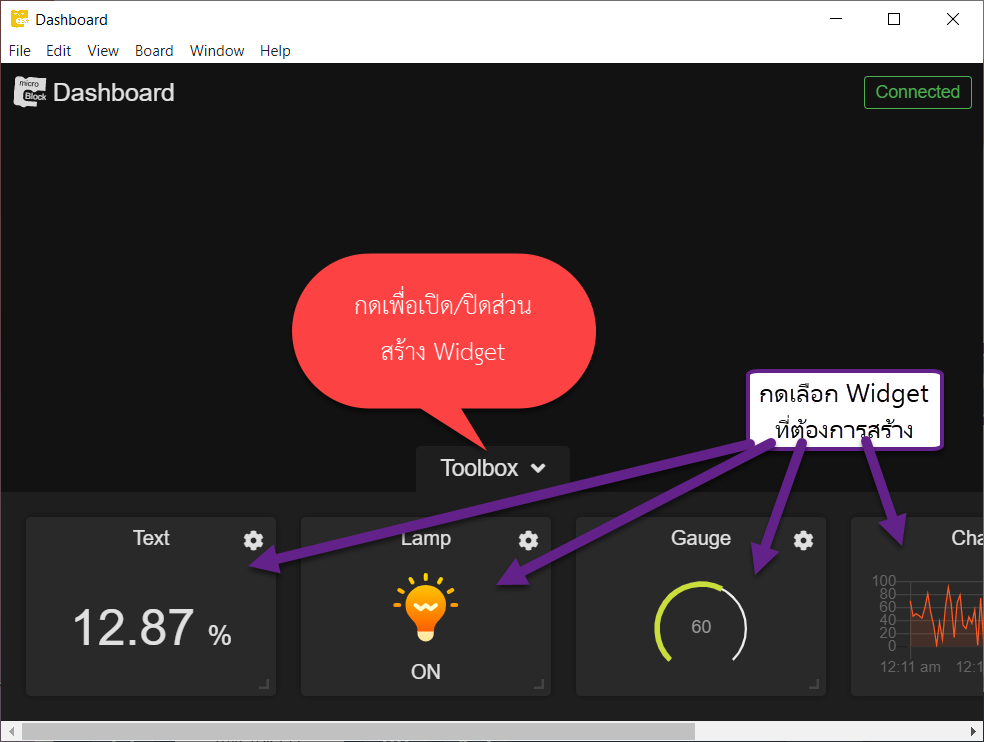
เมื่อเปิด Dashboard ครั้งแรก จะไม่มี Widget ใด ๆ แสดงเลย ให้กดตรง Toolbox เพื่อเปิดส่วนเลือก Widget ที่ต้องการสร้าง จากนั้นคลิกเลือก Widget ที่ต้องการสร้างได้เลย

การใช้ Widget ข้อความ
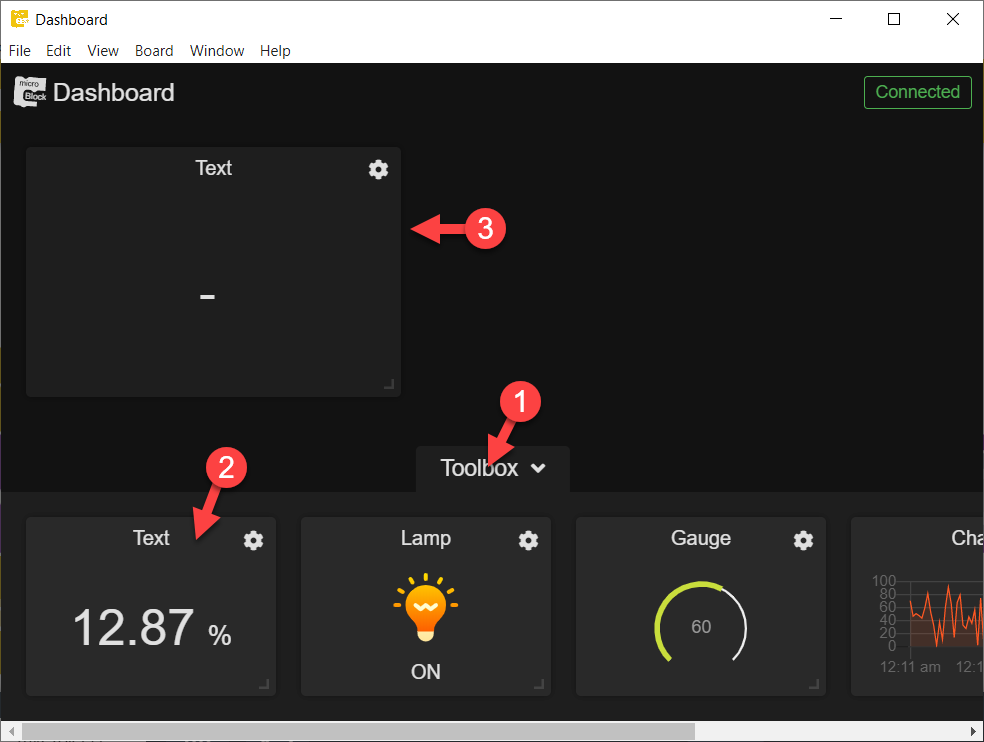
กดเปิด Toolbox ขึ้นมา (1) จากนั้นกดเลือก Widget Text (2) Widget ข้อความจะถูกเพิ่มขึ้นมา (3) ดังรูป

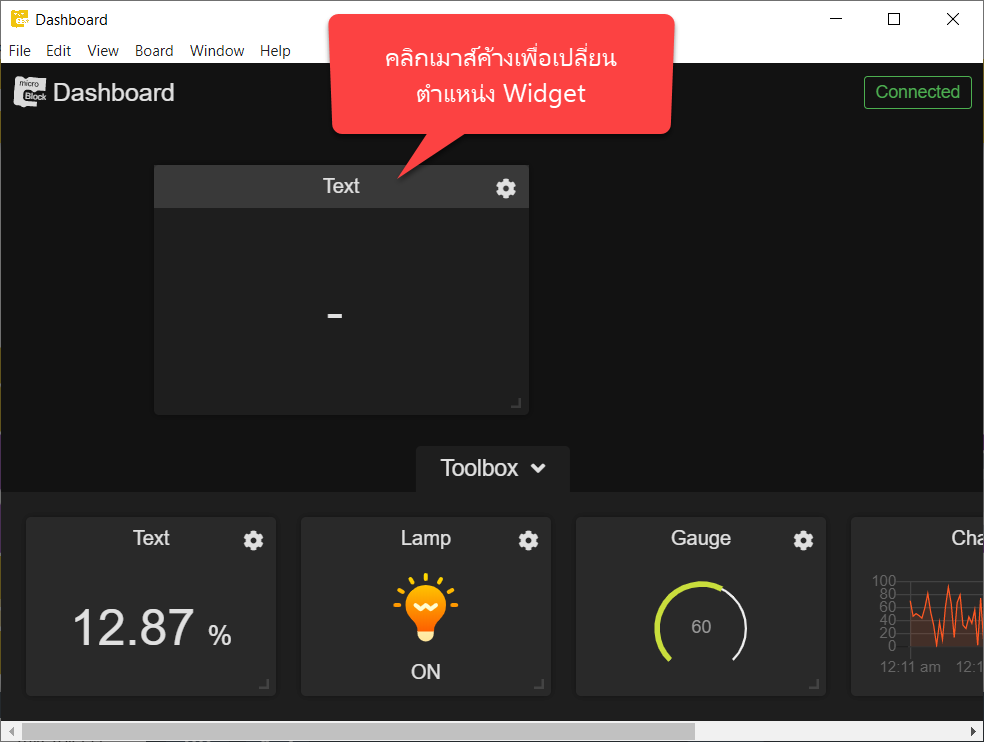
Widget ที่สร้างขึ้นมา สามารถย้ายตำแหน่งได้โดยคลิกเมาส์ค้างที่บริเวณส่วนหัวของ Widget แล้วลากเพื่อย้ายตำแหน่ง

สามารถปรับขนาดของ Widget ได้โดยคลิกเมาส์บริเวณมุมขวาล่างของ Widget แล้วลากเพื่อปรับขนาด

(1) กดปุ่มรูปเฟืองบริเวณมุมขวาบนของ Widget
(2) จากนั้นกล่องตั้งค่า Widget จะแสดงขึ้นมา สำหรับ Widget ข้อความ มีให้ตั้งค่าดังรูป โดย Name คือชื่อของ Widget นั้น ๆ สามารถตั้งเป็นอะไรก็ได้ ตัวอย่างตั้งเป็น Light level ส่วน Source คือชื่อข้อมูลที่ต้องการให้แสดงผล จากโค้ดโปรแกรมที่เขียนไว้ด้านบน เขียนโปรแกรมตั้งชื่อข้อมูลความเข้มของแสงไว้ที่ light จึงเลือก light สุดท้าย Unit คือข้อความที่ต้องการให้ต่อท้าย เนื่องจากค่าของแสงวัดได้เป็น % ในช่อง Unit จึงใส่ % ลงไป
(3) กดที่พื้นที่ว่างเพื่อปิดกล่องตั้งค่า Widget

ค่าแสงที่วัดได้ก็จะแสดงใน Widget ข้อความแล้ว

การใช้ Widget หลอดไฟ
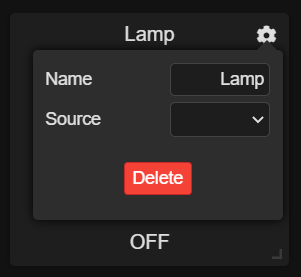
Widget หลอดไฟมีให้ตั้งค่าดังนี้
- Name – ชื่อของ Widget สามารถเปลี่ยนได้ตามต้องการ
- Source – ชื่อข้อมูล

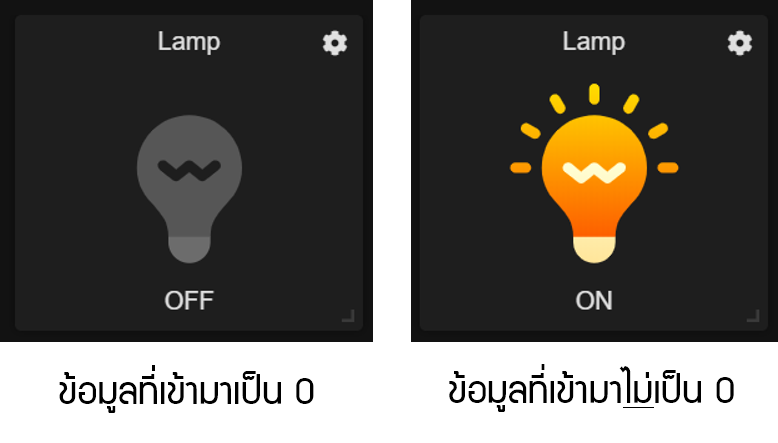
โดย Widget หลอดไฟ หากข้อมูลที่เข้ามาผ่าน Source มีค่าเป็น 0 หลอดไฟจะดับ หากเป็นค่าที่ไม่ใช่ 0 หลอดไฟจะติด

ตัวอย่างการใช้งาน Widget หลอดไฟ แสดงดังรูป

การใช้ Widget เกจ
Widget เกจมีให้ตั้งค่าดังนี้
- Name – ชื่อของ Widget สามารถเปลี่ยนได้ตามต้องการ
- Source – ชื่อข้อมูล
- Min – ค่าต่ำสุดที่เกจแสดงผลได้
- Max – ค่าสูงสุดที่เกจแสดงผลได้

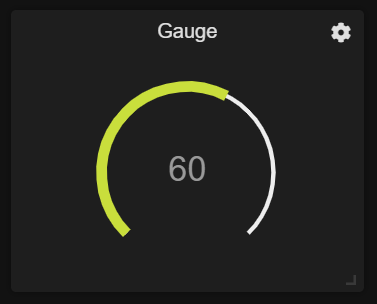
โดย Widget เกจจะรับข้อมูลเป็นตัวเลขเท่านั้น หากส่งข้อมูลที่เป็นข้อความเข้ามา เกจจะแสดงผลเป็น 0 เสมอ ตัวอย่างเกจแสดงผลค่า 60 แสดงดังรูป

ตัวอย่างการใช้งาน Widget เกจ แสดงดังรูป

การใช้งาน Widget กราฟ
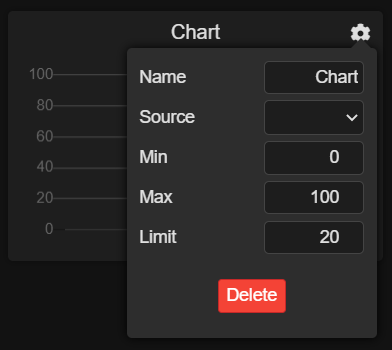
Widget กราฟมีให้ตั้งค่าดังนี้
- Name – ชื่อของ Widget สามารถเปลี่ยนได้ตามต้องการ
- Source – ชื่อข้อมูล
- Min – ค่าต่ำสุดที่กราฟแสดงผลได้
- Max – ค่าสูงสุดที่กราฟแสดงผลได้
- Limit – จำนวนข้อมูลสูงสุดที่ให้นำมาแสดงเป็นกราฟ

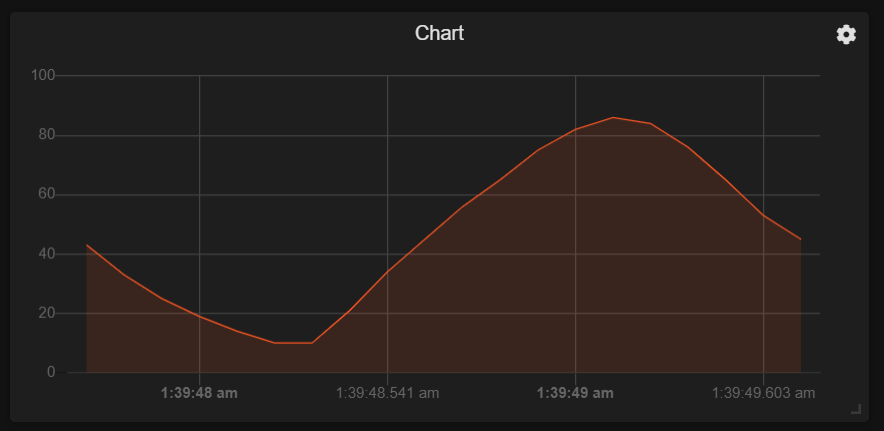
โดย Widget กราฟจะรับข้อมูลเป็นตัวเลขเท่านั้น หากส่งข้อมูลที่เป็นข้อความเข้ามา กราฟจะแสดงผลเป็น 0 เสมอ ตัวอย่างกราฟแสดงผลค่าแสงที่เปลี่ยนแปลงตลอดเวลา แสดงดังรูป

ตัวอย่างการใช้งาน Widget กราฟ แสดงดังรูป

การใช้งาน Widget Log
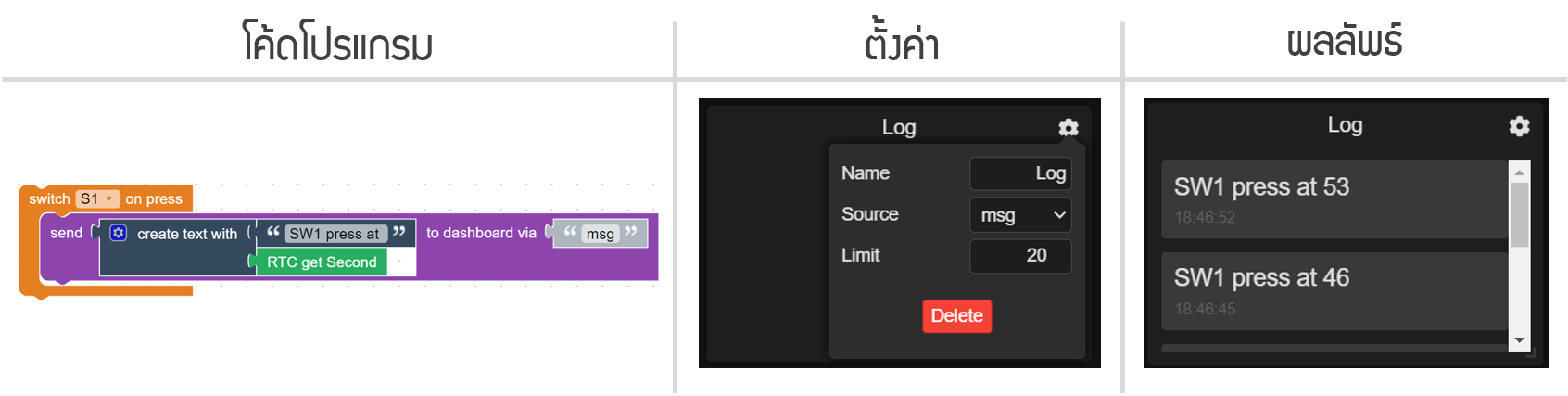
Widget Log มีให้ตั้งค่าดังนี้
- Name – ชื่อของ Widget สามารถเปลี่ยนได้ตามต้องการ
- Source – ชื่อข้อมูล
- Limit – จำนวนข้อมูลสูงสุดที่ให้นำมาแสดง

ตัวอย่าง Log ค่าแสง แสดงดังรูป

ตัวอย่างการใช้งาน Widget Log แสดงดังรูป